41 chart js multiple labels
Multi Series Pie | Chart.js this converts the label index into the corresponding dataset index label. datasetindex = ( label. index - label. index % 2) / 2; // the hidden state must match the dataset's hidden state label. hidden = ! chart.isdatasetvisible( label. datasetindex); // change the color to match the dataset label. fillstyle = datasetcolors [ label. index]; }); … Multi Axis Line Chart | Chart.js config setup actions ...
Axes | Chart.js Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
Chart js multiple labels
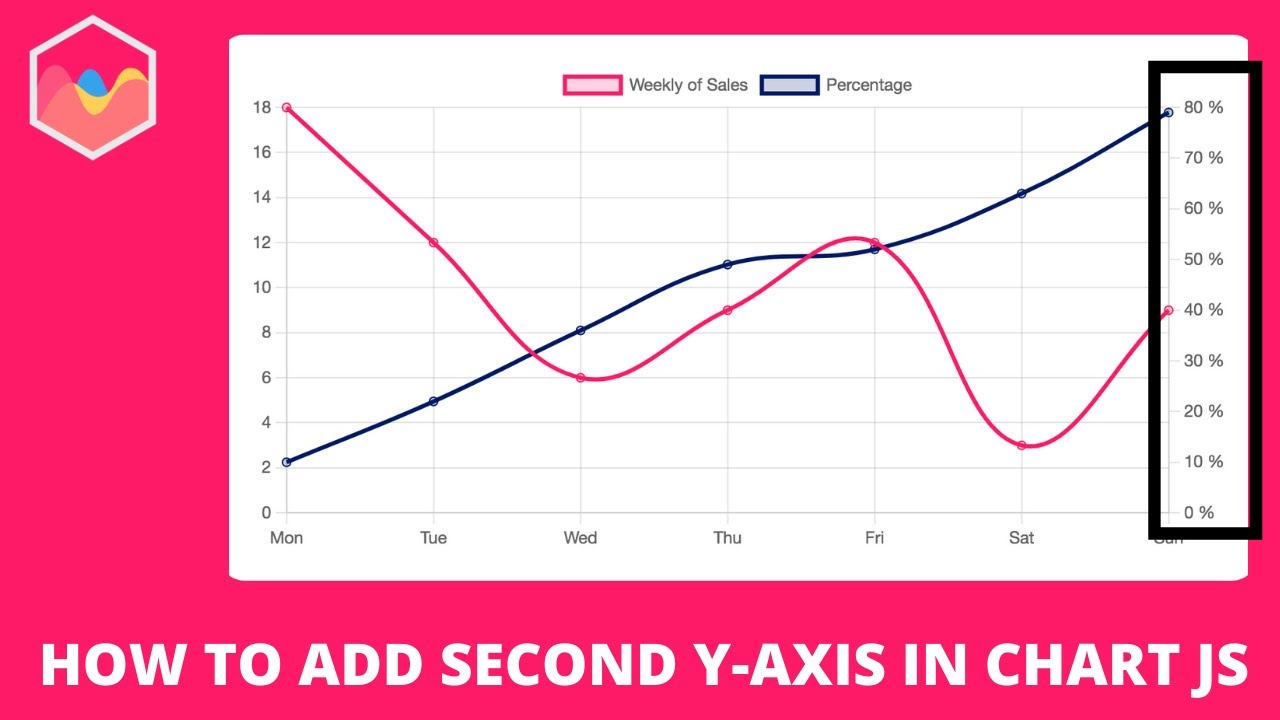
How to create two x-axes label using chart.js - Stack Overflow var mychart = new chart (ctx, { type: "line", data: { datasets: [ { data: [20, 50, 100, 75, 25, 0], label: "left dataset", // this binds the dataset to the left y axis yaxisid: "left-y-axis", }, { data: [0.1, 0.5, 1.0, 2.0, 1.5, 0], label: "right dataset", // this binds the dataset to the right y axis yaxisid: "right-y-axis", }], … chart.js line chart multiple labels - GrabThisCode.com const mychart = new chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundcolor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundcolor: [ 'black' , 'grey' , 'lightgrey' ], label s: [ 'black' , … Mixed Chart Types | Chart.js When creating a mixed chart, we specify the chart type on each dataset. const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar', label: 'Bar Dataset', data: [10, 20, 30, 40] }, { type: 'line', label: 'Line Dataset', data: [50, 50, 50, 50], }], labels: ['January', 'February', 'March', 'April'] }, options: options }); Copied!
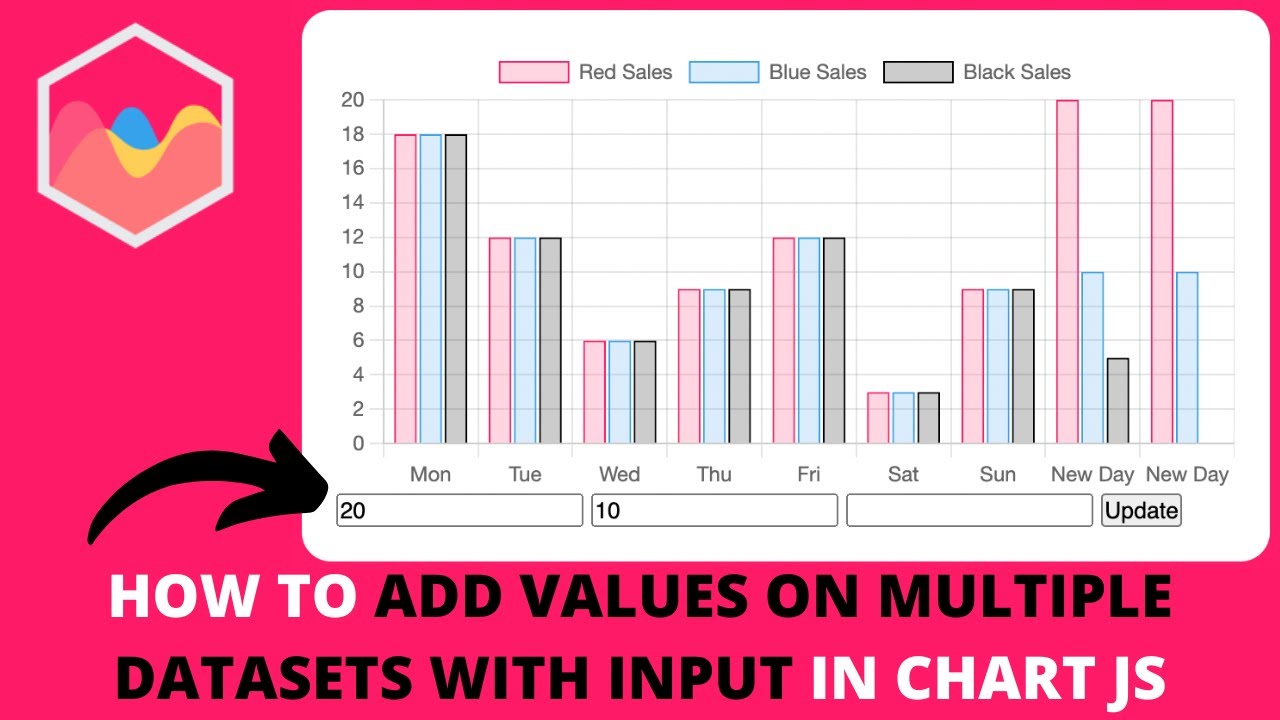
Chart js multiple labels. chartjs-plugin-datalabels/multiple-labels.md at master - GitHub Multiple Labels. Use multiple labels configuration to display 3 labels per data, one for the index, one for the label and one for the value.Move the mouse over the chart to display label ids. Possibility for adding multiple label-arrays for multiple ... - GitHub When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip): 3 Member etimberg added type: enhancement type: support labels on Feb 23, 2017 Member Multiple labels for multiple data-sets in chart.js - Stack Overflow You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated Share Improve this answer Data structures | Chart.js In case you want multiline labels you can provide an array with each line as one entry in the array. Primitive [] type: 'bar', data: { datasets: [{ data: [20, 10], }], labels: ['a', 'b'] } Copied! When the data is an array of numbers, values from labels array at the same index are used for the index axis ( x for vertical, y for horizontal charts).
javascript - Multiple line labels for chart js - Stack Overflow The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. So in your case the following should work: labels: [ ["COMMUNICATION","SKILL"], ["PRODUCT AND PROCESS","KNOWLEDGE"]] Share Improve this answer Follow answered Feb 12, 2019 at 2:01 Villa07 81 2 How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com A mixed chart combines multiple Chart.js chart types on one graph. A common combination is line and bar chart datasets. Change the dataset by adding type to the dataset. How to customize Chart.js - Chart.js Configurations The title, legends, padding, and colors are all configurable Chart.js properties. Most are declared under options. [Solved] Multiple line labels for chart js | 9to5Answer I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. Chart.js - displaying multiple line charts using multiple labels What this code does is, it displays multi line graph using chart.js Create a class for your labeling x and y values //DataContract for Serializing Data - required to serve in JSON format [DataContract] public class LabelPoint { //Explicitly setting the name to be used while serializing to JSON.
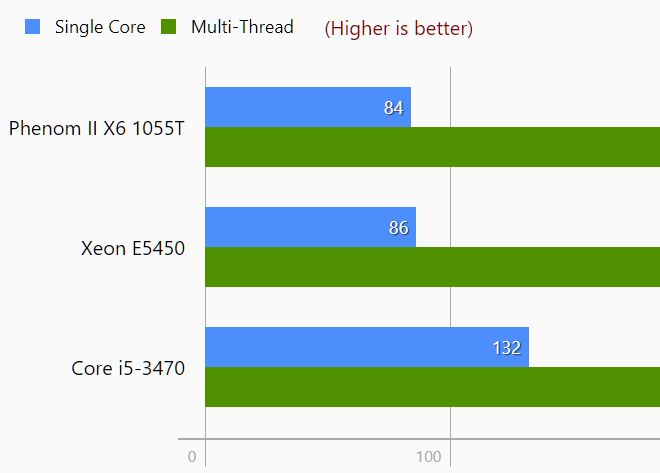
Bar Chart | Chart.js It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. config setup const config = { type: 'bar', data, options: { indexAxis: 'y', } }; Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats How to Add Multiple Text Labels Stacked in Doughnut Chart in Chart JS ... How to Add Multiple Text Labels Stacked in Doughnut Chart in Chart JSIn this video we will explore how to add multiple text labels stacked in doughnut chart ... Chart.js Line-Chart with different Labels for each Dataset You could set up the "data" property of your chart to be: var data = { labels: ["10:00", "11:00", "12:00", "13:00"], datasets: [ { label: "My First dataset", // Insert styling, colors etc here data: [ {x: "10:00", y: 127}, {x: "11:00", y: 140}, {x: "12:00", y: 135}, {x: "13:00", y: 122}] } ]};
Mixed Chart Types | Chart.js When creating a mixed chart, we specify the chart type on each dataset. const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar', label: 'Bar Dataset', data: [10, 20, 30, 40] }, { type: 'line', label: 'Line Dataset', data: [50, 50, 50, 50], }], labels: ['January', 'February', 'March', 'April'] }, options: options }); Copied!
chart.js line chart multiple labels - GrabThisCode.com const mychart = new chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundcolor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundcolor: [ 'black' , 'grey' , 'lightgrey' ], label s: [ 'black' , …
How to create two x-axes label using chart.js - Stack Overflow var mychart = new chart (ctx, { type: "line", data: { datasets: [ { data: [20, 50, 100, 75, 25, 0], label: "left dataset", // this binds the dataset to the left y axis yaxisid: "left-y-axis", }, { data: [0.1, 0.5, 1.0, 2.0, 1.5, 0], label: "right dataset", // this binds the dataset to the right y axis yaxisid: "right-y-axis", }], …




































Post a Comment for "41 chart js multiple labels"