39 gravity forms inline labels
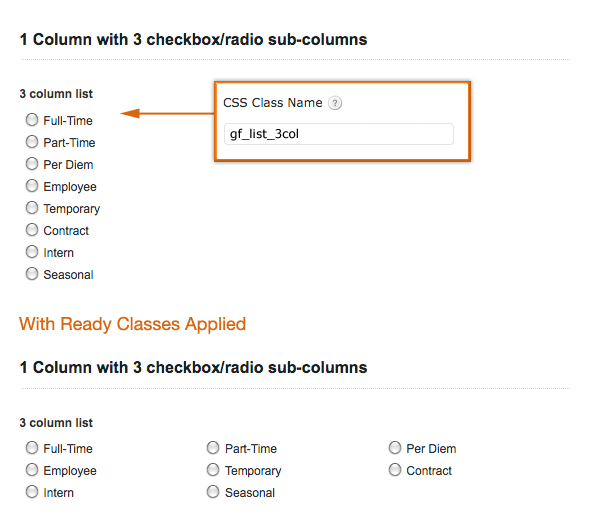
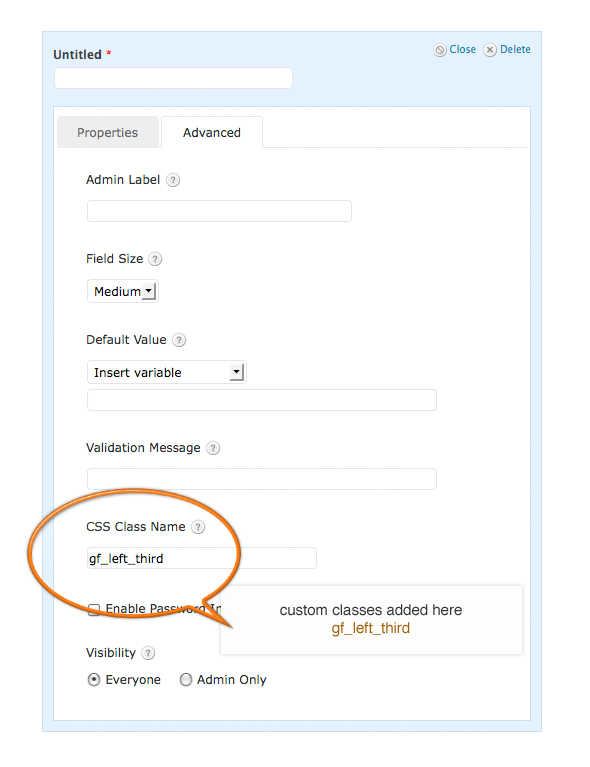
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half. This places the field in the left column (left half) of a 2 column layout. Gravity Forms Populate Anything Jan 09, 2019 · By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them as they are stored. Luckily, we have a snippet that will populate checkboxes from an entry as choices: GP Populate Anything: Checkboxes from an Entry as Choices
Inline Labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Is it easy to add Inline labels to the form fields? I'm trying to make a nice/neat/little form for a mirco-site. Keep up the smashing work Gravity! Paul Posted 12 ...

Gravity forms inline labels
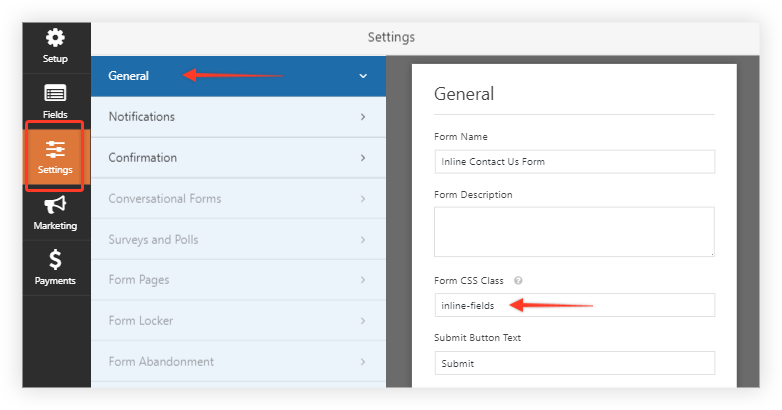
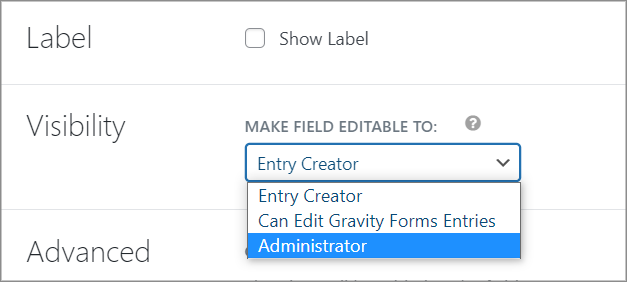
Inline Edit Entries in Gravity Forms Watch on. 1. Go to the Form Settings Page. Hover over Forms in your WordPress admin menu and click on Forms. Now, find the form where you want to enable Inline Edit, hover over it, and click Form Settings. 2. Enable GravityEdit. On the Form Settings page scroll down to the "Legacy Settings" block and check the box that says "Enable Inline Edit". Adding an inline Submit Button in Gravity Forms 2.5 Steps. The key to this is to use the HTML field to create a new submit button with the proper alignment, hide your standard submit button, and then make the new button trigger the hidden submit button with an onclick Javascript action. Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's ... Radio Buttons - Gravity Forms Documentation Mar 14, 2022 · For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field’s Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
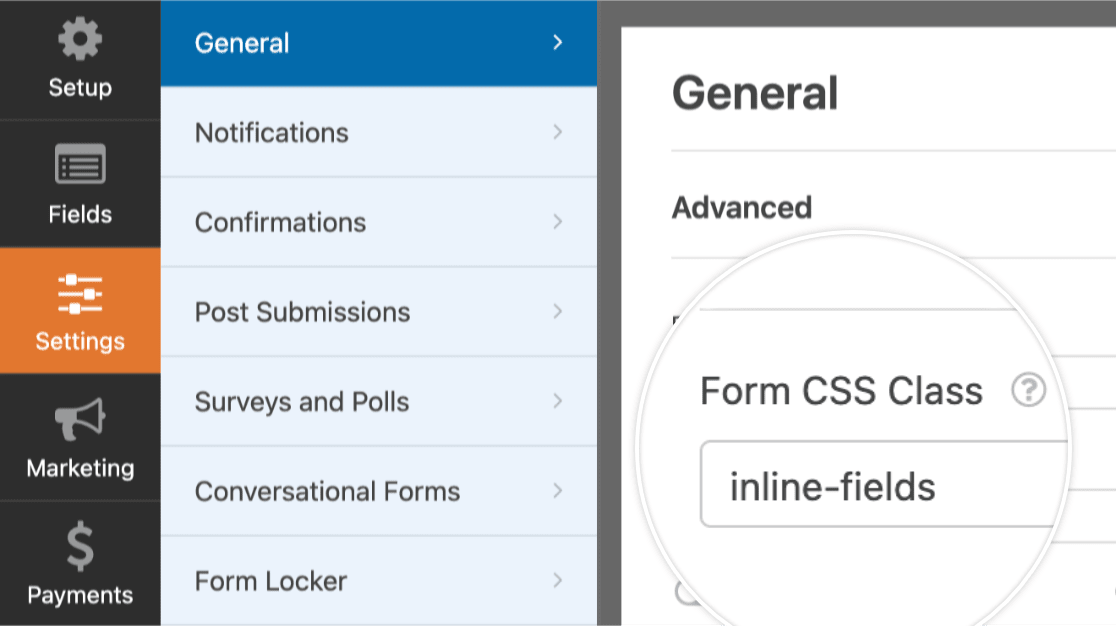
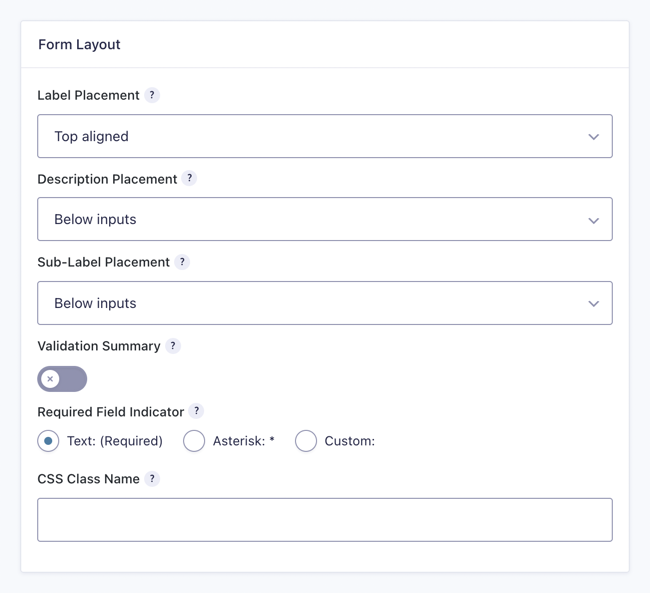
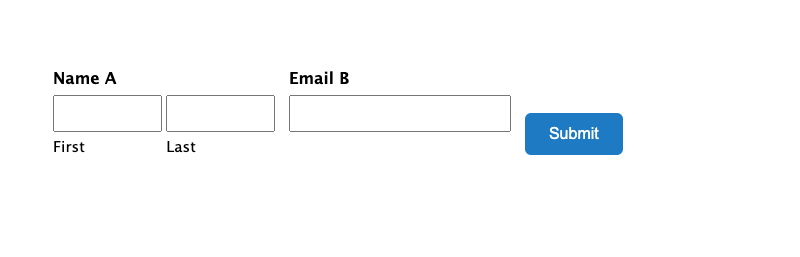
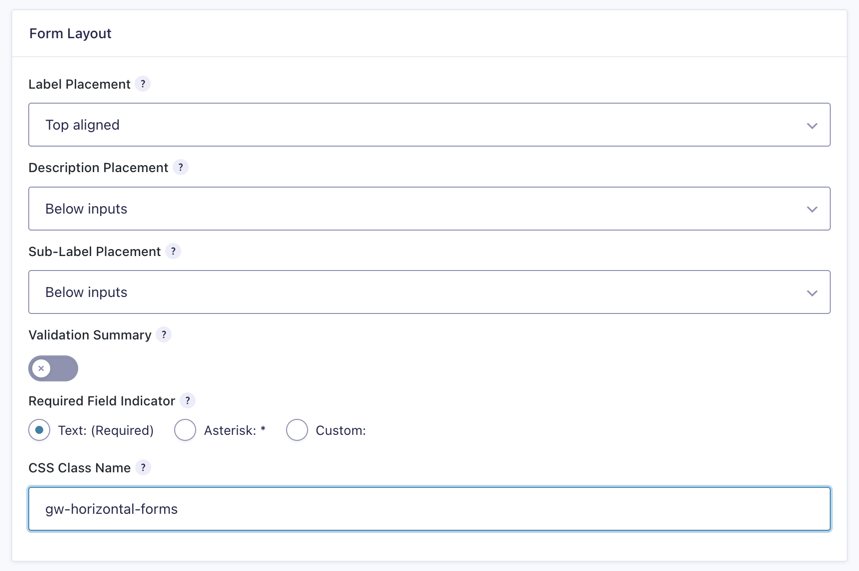
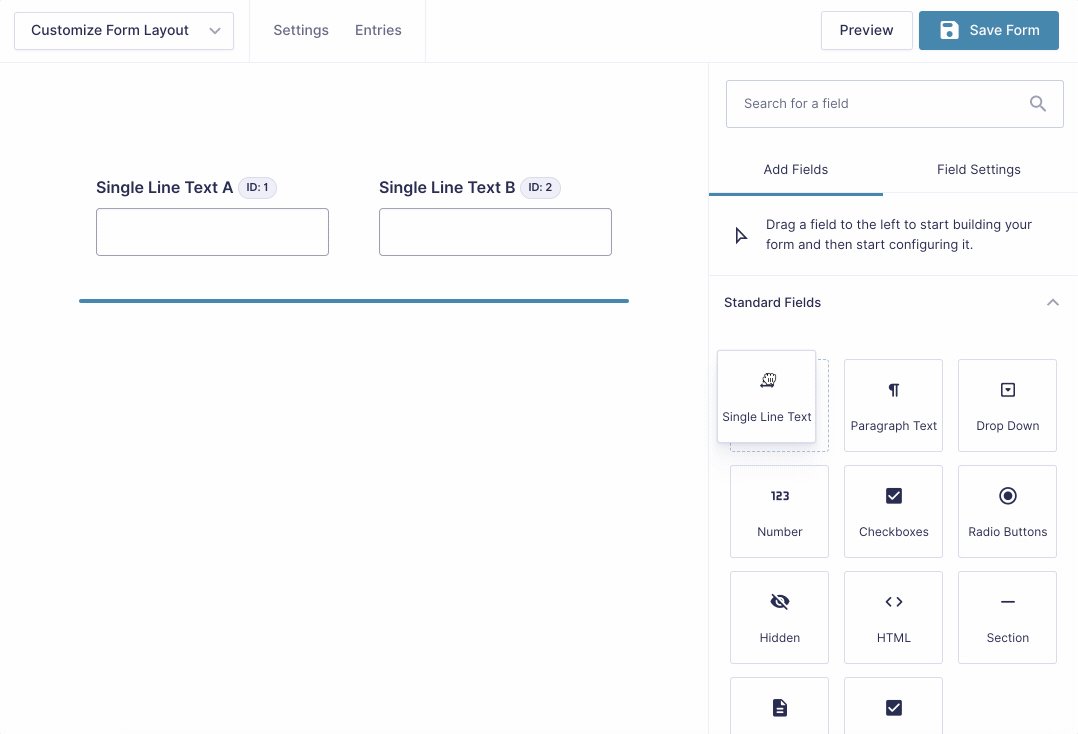
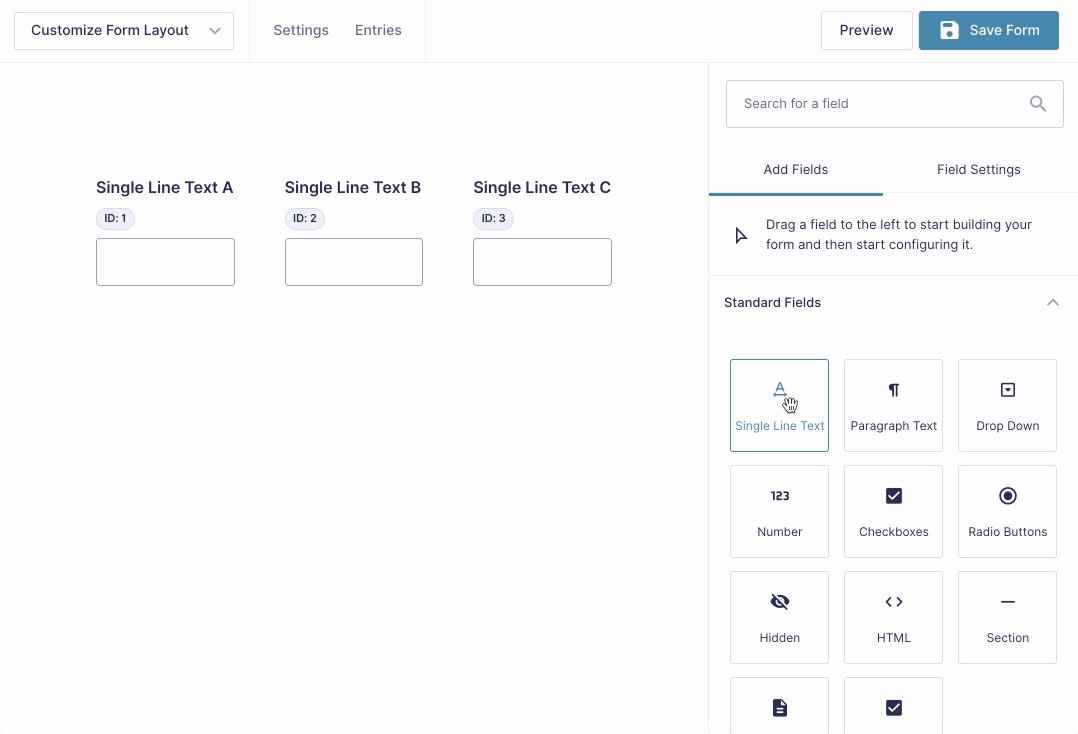
Gravity forms inline labels. Microsoft says a Sony deal with Activision stops Call of Duty ... Oct 21, 2022 · A footnote in Microsoft's submission to the UK's Competition and Markets Authority (CMA) has let slip the reason behind Call of Duty's absence from the Xbox Game Pass library: Sony and Modifying Field Layout with CSS Ready Classes - Gravity Forms In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms. ... Name" in your form settings will create a very simple horizontal form layout (think simple email address field and inline form button). The field label is hidden so using the ... Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - GitHub - kedruff/gf_inlineLabel: If you use Gravity Forms for Wordpress and your des... How to Build Horizontal Forms using Gravity Forms | Gravity Wiz May 19, 2022: Updated to support GF 2.5's layout editor, GF 2.6's inline submit button and using multi-input fields (like the Name field). By default, Gravity Forms outputs it's forms in a vertical (or column) format. This just means that the form fields are stacked on top of one another all the way down the form.
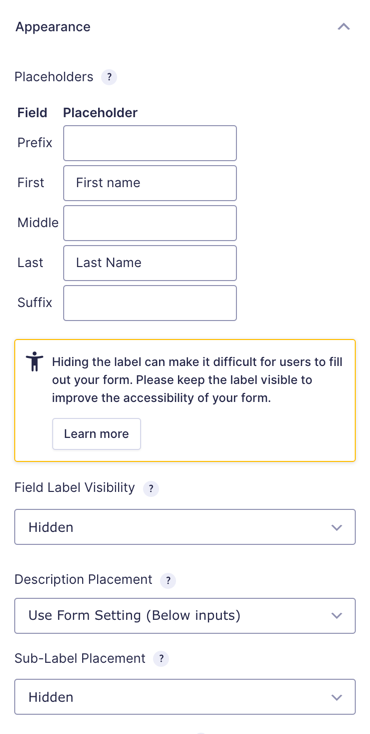
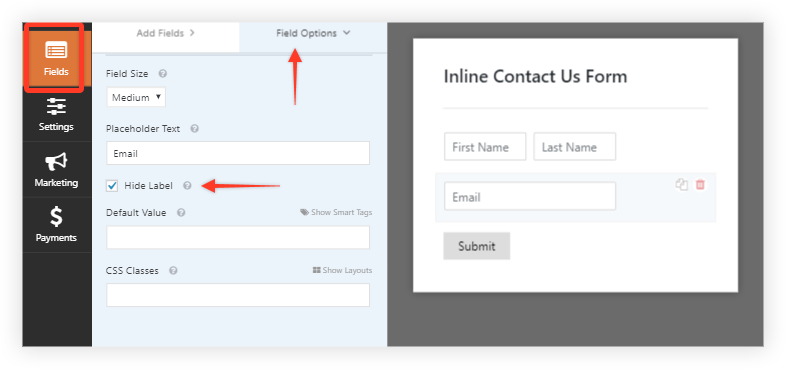
IDM Members Meeting Dates 2022 | Institute Of Infectious ... Feb 16, 2022 · IDM Members' meetings for 2022 will be held from 12h45 to 14h30.A zoom link or venue to be sent out before the time.. Wednesday 16 February; Wednesday 11 May; Wednesday 10 August Inline labels « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Hiding the label hides both the label you are trying to hide and the inline label. Posted 12 years ago on Monday July 26, 2010 | Permalink. dreamwhisper Member. Ah ... Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ... Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games.
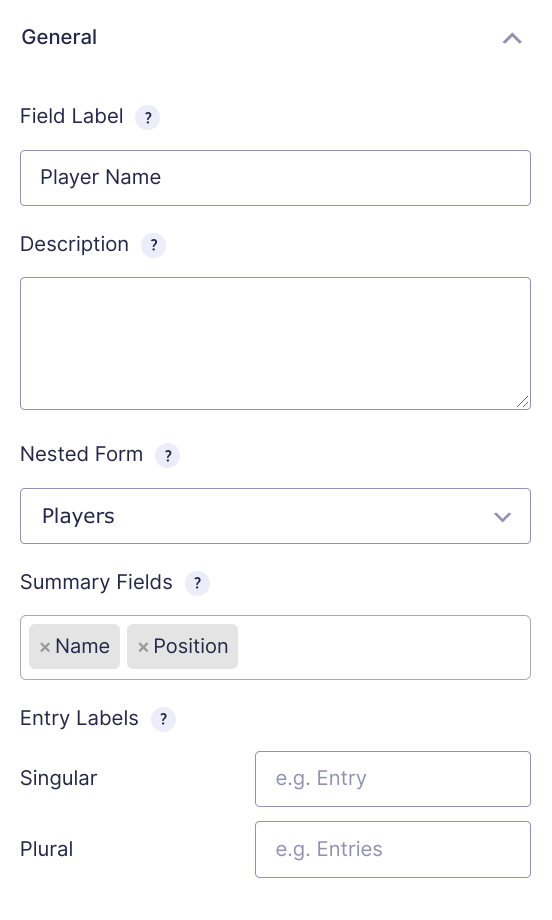
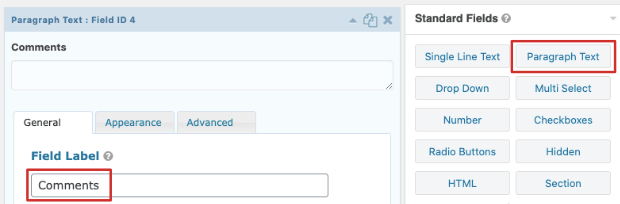
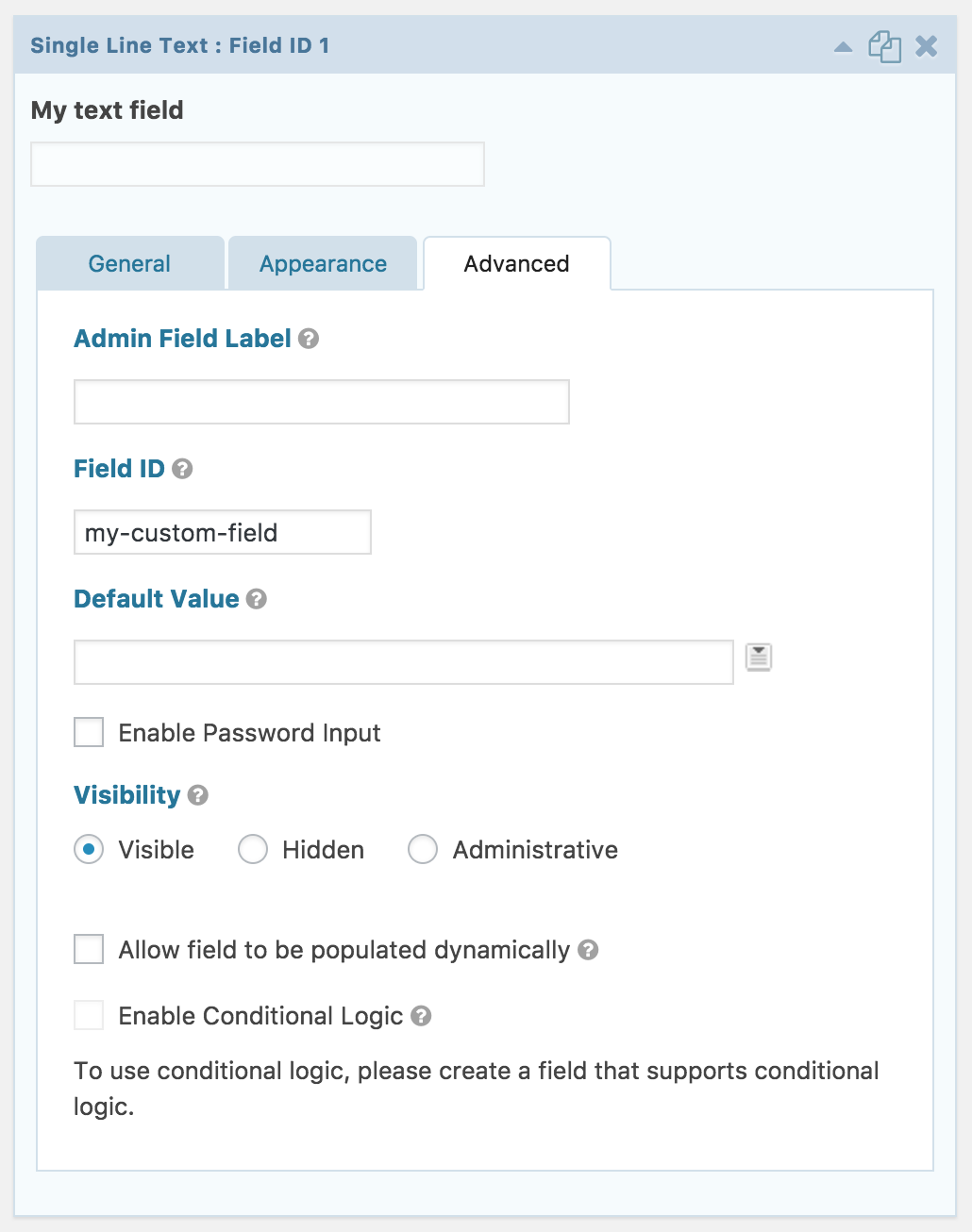
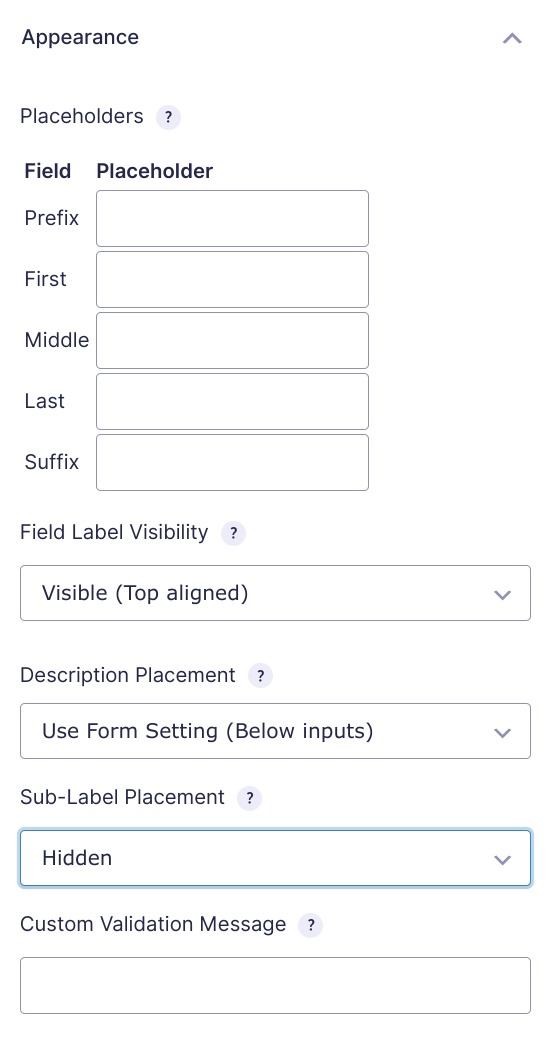
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. What this ... Gravity Forms Inline Labels If you use Gravity Forms for Wordpress and your designer friends like inline-labels, this will be your friend. - gf_inlineLabel/README.md at master · kedruff/gf_inlineLabel Visual Composer Website Builder, Landing Page Builder, Custom ... Fix: Gravity Forms, ACF, and WooCommerce works properly with Visual Composer; Premium: New: Dynamic Content is available in Link Selector; Fix: Header and Footer settings display/hide properly; 20.0. Release Date – 2019-09-26. Free: New: Plugin upload to WordPress.org plugin repository; New: Templates are added to the editor page with smooth ... Working with Field Labels (column headings) - GravityKit Support ... Working with Field Labels (column headings) What is a field label in GravityView? In Table and DataTable layouts, the label for a field is displayed as the column headings. In Listing layouts, the label is shown above the entry value. Modifying the Label value. You can change the label value. By default, it is the name of the Gravity Forms field.
Could Call of Duty doom the Activision Blizzard deal? - Protocol Oct 14, 2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal.
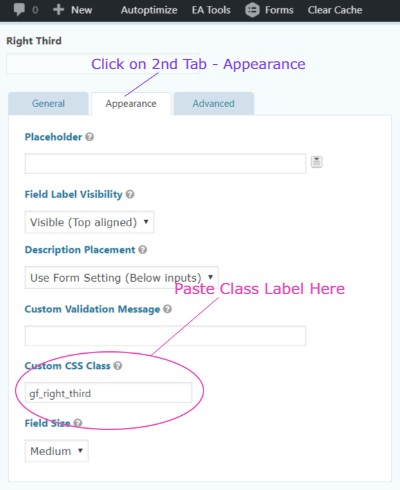
Radio Buttons - Gravity Forms Documentation Mar 14, 2022 · For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field’s Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
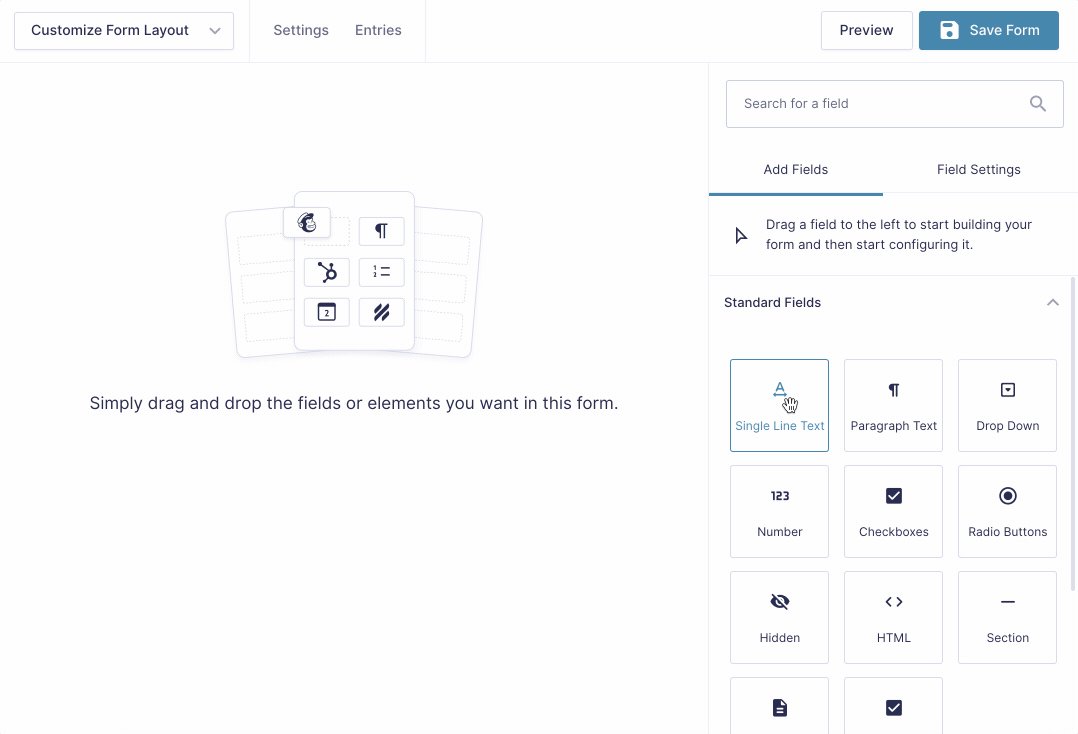
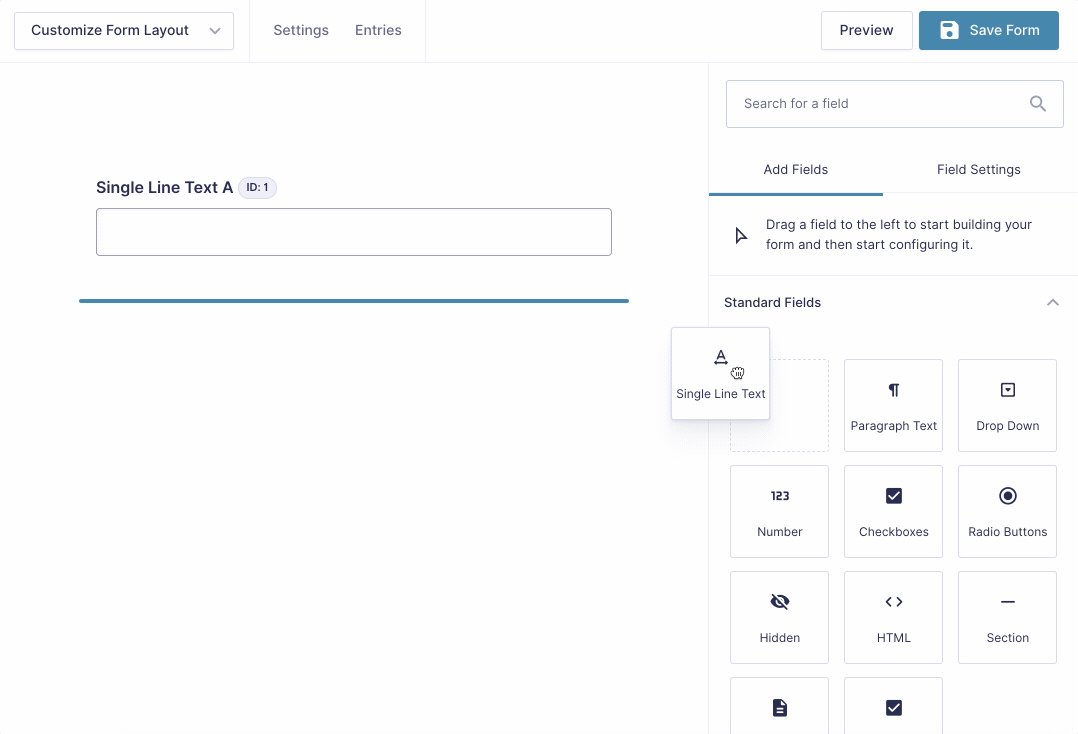
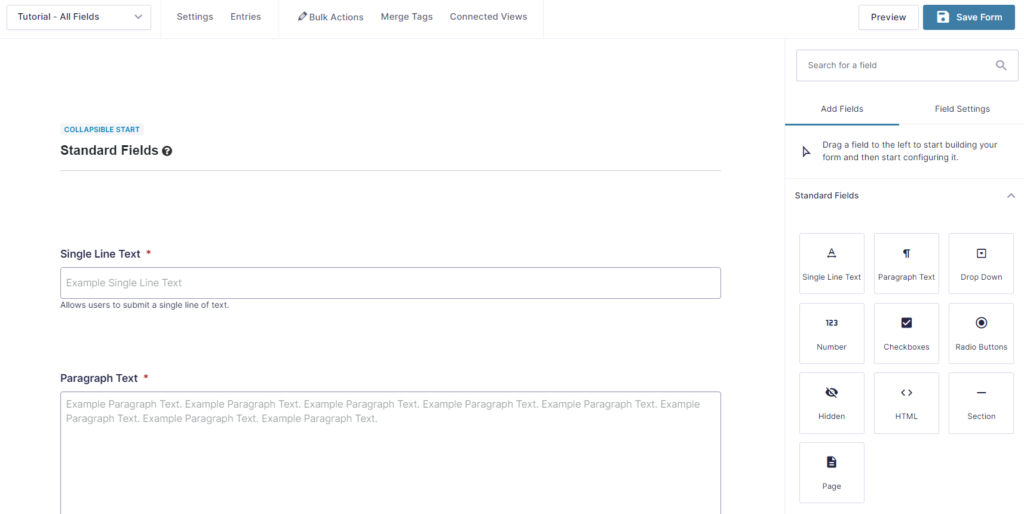
Adding an inline Submit Button in Gravity Forms 2.5 Steps. The key to this is to use the HTML field to create a new submit button with the proper alignment, hide your standard submit button, and then make the new button trigger the hidden submit button with an onclick Javascript action. Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's ...
Inline Edit Entries in Gravity Forms Watch on. 1. Go to the Form Settings Page. Hover over Forms in your WordPress admin menu and click on Forms. Now, find the form where you want to enable Inline Edit, hover over it, and click Form Settings. 2. Enable GravityEdit. On the Form Settings page scroll down to the "Legacy Settings" block and check the box that says "Enable Inline Edit".





































Post a Comment for "39 gravity forms inline labels"