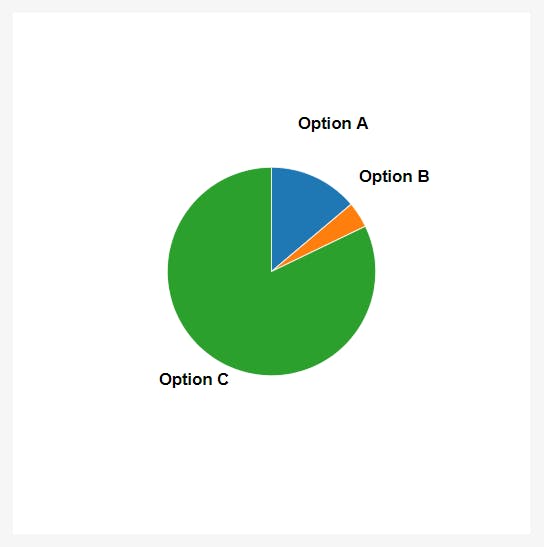
40 d3 pie chart labels overlap
How to Make a Spreadsheet in Excel, Word, and ... - Smartsheet Jun 13, 2017 · Step 10: Create a Pie Chart Create a simple visualization. Select the entire Portion of Budget table, and then click the Insert tab on the Ribbon , and choose Pie Chart . LibreOffice BASIC Programming Guide - The Document Foundation Intended Users of LibreOffice Basic. The scope of application for LibreOffice Basic begins where the standard functions of LibreOffice end. Routine tasks can therefore be automated in LibreOffice Basic, links can be made to other programs — for example to a database server — and complex activities can be performed at the press of a button by using predefined scripts.
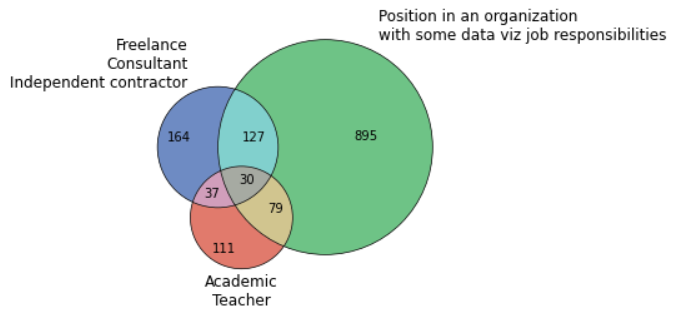
How to Create Venn Diagram in Excel – Free Template Download Clean up the chart by erasing the axes and gridlines. Right-click each element and select “Delete.” Now would be a good time to make your chart larger so you can better see your new fancy Venn diagram. Select the chart and drag the handles to enlarge it. Here is what you should have at this point—minimalism at its finest:

D3 pie chart labels overlap
Single-page reference in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. Interactive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ...
D3 pie chart labels overlap. How to color chart bars based on their values - Get Digital Help May 11, 2021 · Change "Series Overlap" to 100%; This is what the chart looks like: 3. How to color chart bars/columns based on multiple conditions? The image above demonstrates a chart that has bars/columns colored based on multiple conditions. It shows colored columns based on quarter, the color corresponds to the quarter number. 3.1 Prepare data Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ... Interactive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive Single-page reference in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts.




































Post a Comment for "40 d3 pie chart labels overlap"