38 chart js pie chart show labels
Pie | Chart.js config setup actions ... Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup
javascript - How to add label in chart.js for pie chart - Stack Overflow For those using newer versions Chart.js, you can set a label by setting the callback for tooltips.callbacks.label in options. Example of this would be: var chartOptions = { tooltips: { callbacks: { label: function (tooltipItem, data) { return 'label'; } } } }

Chart js pie chart show labels
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February ... the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat. To learn more ... How to Create Pie Chart Using React Chartjs 2 in React - CodeCheef To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update ...
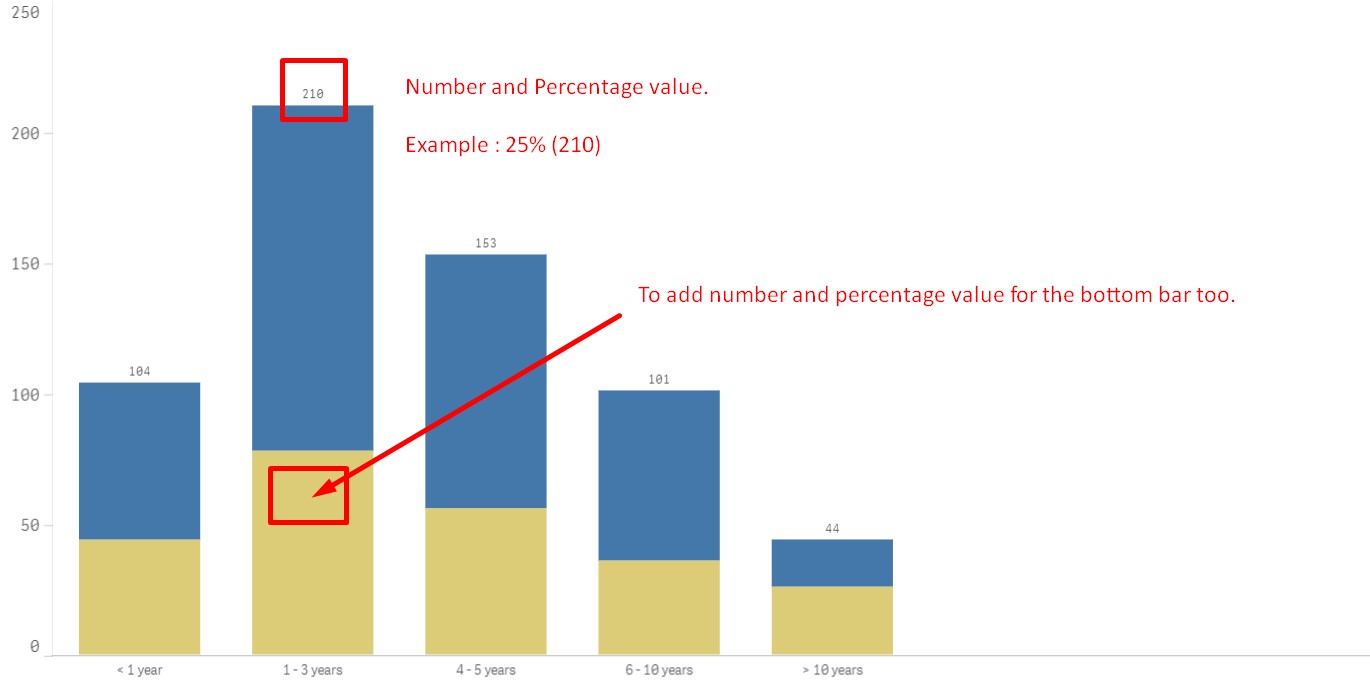
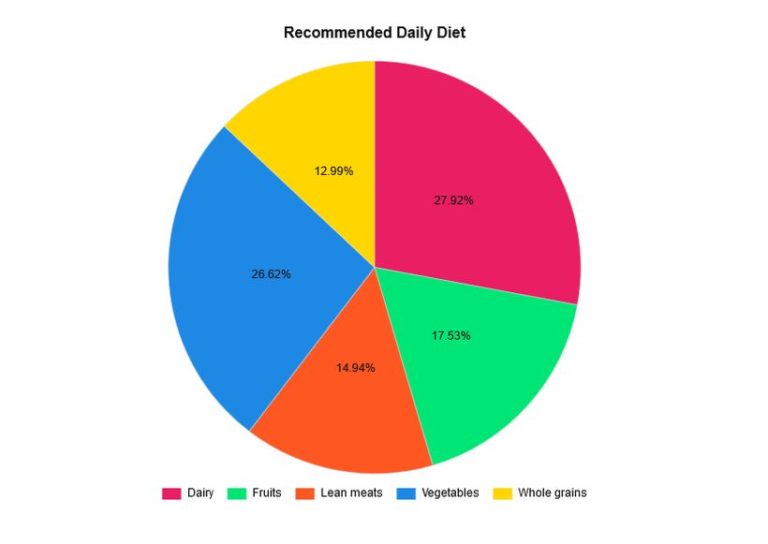
Chart js pie chart show labels. How to Add Data Labels in the Pie Chart Segments in Chart.js How to Add Data Labels in the Pie Chart Segments in Chart.jsIn this video we will cover how to add data labels in the pie chart segments in Chart.js. For thi... How to Show Label Values on Pie Chart Based on Condition in Chart js ... We will be using one of the chart js plugins called chartjs-plugin-labels. Which is a great plugin. However, when we show data within the pie segments we might notice issue of overlapping items.... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries.. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet:
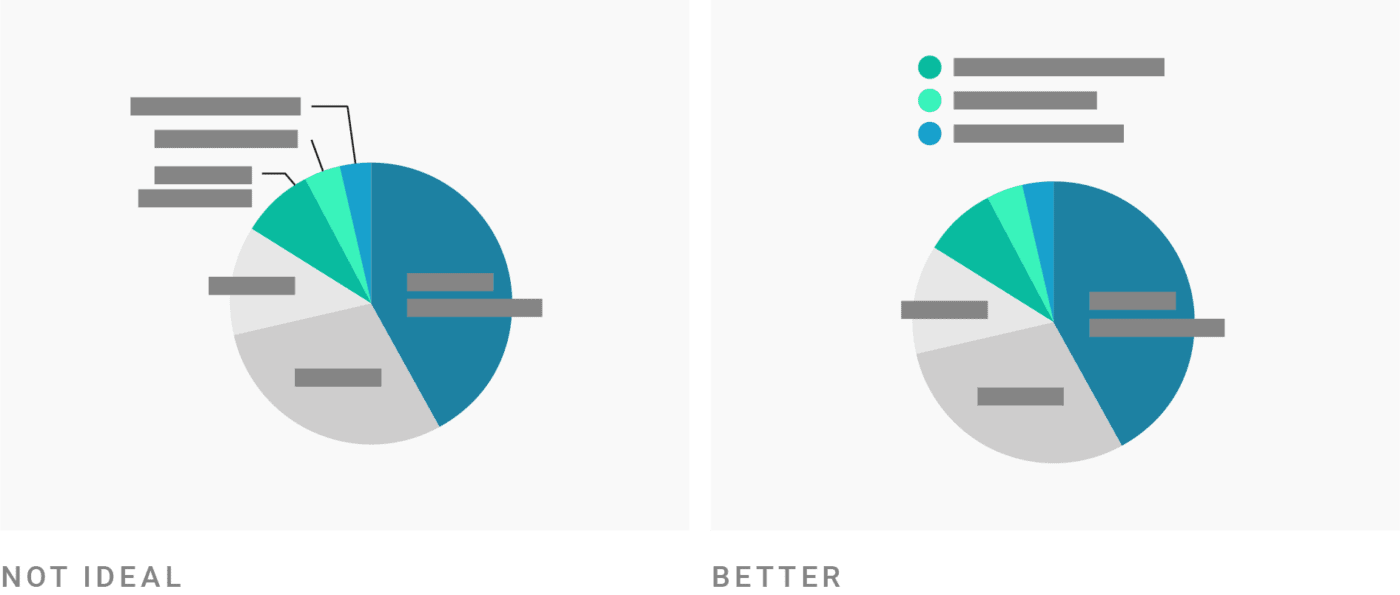
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally. How to Create Pie Chart Using React Chartjs 2 in React - CodeCheef To create a react pie chart with labels, let's first download a fresh react application by the following command: npx create-react-app my-app . Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it. npm install --save react-chartjs-2 chart.js . Step 3: Update ... Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February ... the configuration below will display labels that show the series name rather than the value. It will also format the number using Intl.NumberFormat. To learn more ...
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart





![[Help] How can i change the outside text color of a Pie/Donut? · Issue #2937 · plotly/plotly.js ...](https://user-images.githubusercontent.com/26942680/44465566-587d2580-a5f4-11e8-836b-d7476ef88393.png)






Post a Comment for "38 chart js pie chart show labels"