42 blogger labels html code
Add Meta Description Tags to Blogger - Blogger Widgets You can do it easily from the Blogger's User Interface without doing much of Template Editing or pulling your hair. So here is how to do it. Go to Settings > Search Settings and Enable Meta Tags. In the Text area give a 150 character description which will describe your Blog. 17+ Best New HTML Templates for Your Blog - Web Design Envato Tuts+ Tada & Blog - Personal Blog HTML Theme Advertisement 4. Bucklin - Creative Personal Blog HTML Template Bucklin is a contemporary blog layout HTML code template that fits right in with 2022. It has a breathable design that's customizable so you can make a stunning HTML blog. There are more than 25 total pages in Bucklin.
Developer's Guide: Protocol | Blogger | Google Developers Blogger then returns an HTTP 200 OK status code and a standard Atom 1.0 feed containing the blog posts. The following is an example of a feed for a blog with only one post. Notice that we've...

Blogger labels html code
25 Best Free Blog HTML Website Templates 2022 Then, It is the right place. In this article, Selected the best Free Blog HTML Website Templates from the entire web which helps you to create an ultimate blog website. Set any kind of blogger website using these Free Blog HTML Website Templates. All Free Blog HTML Website Templates are responsive and SEO friendly Well design is 100% responsive ... 21 basic HTML codes everyone who's not a developer should know 21 HTML basics every non-developer should know. 1. Headings. Headings may be one of the easiest codes to learn and considering how crucial they are to your SEO, it's a good thing. There are six different types, as seen below. To create a heading, simply wrap your text in the heading tags of your choice: 2. Paragraphs. HTML Tag - GeeksforGeeks The tag can be used in two ways: Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit.
Blogger labels html code. Create a Blog Layout in HTML - DEV Community Review the source code > To begin this lesson, open the starter project you began in episode 1, or review the source files from episode 4. To begin this lesson, open our project in VSCode. In the Terminal, type the start command npm run start to run the project, and then open the index.html file. How to Add Custom CSS Codes into Blogger Blog - Showeblogin Go to your blog theme HTML Editor and search for tag and then add the above HTML codes with the link of your externally hosted style.css file after/below the or before/above the . External CSS Files However, the link tag must be placed within the ... element only. Related Posts Widget for Blogger with Thumbnails I posted the second snippet after this code in my HTML template:} p.post-footer-line-3 {border-bottom:1px dashed #cc3300; margin:0 auto; ... Mine is based on the post labels, and will work with blogger only. Reply Delete. Replies. Reply. Admin September 13, 2009 at 9:30 PM. is it possible to get more than 5 related posts. Reply Delete. Replies. Strong Armor: Talk - Baptism (for 8 year olds) - Blogger 28.07.2008 · My parents told me that the first feedback they received from my kindergarten teacher about me was that I was "verbally gifted." I'm pretty sure that was code for "she talks too much" but my parents took it as a compliment and …
HTML for Beginners - Includes Tags for HTML5 - The Blog Starter Tags are used to separate HTML code from regular text. Any text written inside the angle brackets will not be displayed in the browser. The text inside the angle brackets is just used to tell the browser how to display or transform regular text located between the opening tag (also called the start tag) and the closing tag (also called the end ... How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post. What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement. HTML CSS & JavaScript Mini Project with Source Code 2019 27.07.2019 · HTML CSS & JavaScript Mini Project with Source Code 2019 Welcome, Light bulb On-OFF #JavaScript Mini Project with Source Code in 2019. LIGHT BULB ON-OFF & TEXT CHANGE ALL IN ONE USING TOGGLE BUTTON using javascript in Hindi.
How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer. Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ... #1 Shortcode Based Table of Contents in Blogger | Bloginos After Saving you're theme, got to your blogger post editor and switch to HTML mode. Use this shortcode to insert the TOC in any of your posts. That's all, Now you don't have to worry about any other code just use the above shortcode wherever you want the TOC to appear. If you are not using AMP skip the below section. How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...
What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents [ hide] 1 Code Example 2 Using Labels Properly 3 Labels and Usability 4 Browser Support for label 5 Attributes of label Code Example

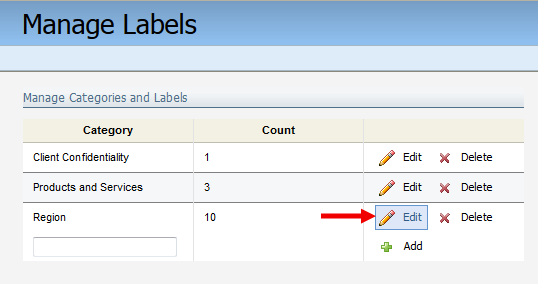
How to Create Categories in Blogger add tabs blogspot Label | Blogger | Blogspot tips tricks ...
Popup window for Blogger - Popup window code - Blog time now How to create a popup window for Blogger Login to your blogger account Go to Dashboard >> layout and click "add a gadget" from sidebar or footer Open HTML/JavaScript gadget Add the following script in HTML/JavaScript content area and click save
Google Product Forums As a precautionary health measure for our support specialists in light of COVID-19, we're operating with a limited team. If you need help with a product whose support you had trouble reaching over the phone, consult its product-specific Help Center.
It Still Works Tech and Science topics: phones, computers, gadgets, and the Internet, astronomy & earth science, climate & weather, environment & green living and much more.
How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width.
Meta Tag Generator for Blogger Posts and Websites Click on Generate Meta Tags. Copy the generated code. Go to your blogger dashboard. Click on Theme from the Left sidebar. Then click on Edit HTML In the editor, search for name='all-head-content'/> Paste the generated code below the name='all-head-content'/> Click on Save Theme. The generated meta tags will be added to your blogger post. Comments
Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
How To Insert Read More HTML Code Into Your Blog 1. Go to the HTML formatting option for your post on your blogging platform. Click "HTML" instead of "Visual." 2. Insert the code into the relevant part of your post. Be sure to add spaces to make sure the coding comes out clearly. Add the code right here. Add paragraph spaces before and after. 3.
HTML Tag - W3docs The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor.
Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
HTML Web Page Examples (With Source Code) - tutorialstonight In this article, we are going to see some HTML web page examples with source code. We will also see some of the key points to learn how to create these web pages. HTML Web Page Example 1. This is an example of a simple HTML web page that shows the profile of a professional camel. Here is how camel profile is designed in HTML:
Midterm Exam Java Programming 2019 Learner - English - Blogger 21.07.2020 · Consider that you are making a calendar and decide to write a segment of code that returns true if the string month is April, May, June, or July. Which code segment correctly implements use of regular expressions to complete this task? return month.equals("April, May, June, July"); return month.matches("April|May|June|July"); (*)
Blogger API: Using the API | Google Developers Acquiring and using an API key. Requests to the Blogger APIs for public data must be accompanied by an identifier, which can be an API key or an access token. Get a Key. Or create one in the Credentials page. After you have an API key, your application can append the query parameter key= yourAPIKey to all request URLs.
PDF Html Cheat Sheet HTML CHEAT SHEET Berners-Lee invented it back in 1991. Today HTML5 is the standard version and it's supported by all modern web browsers. Our HTML cheat sheet gives you a full list of all the HTML elements, including descriptions, code examples and live previews. Simply scroll down to browse all HTML tags alphabetically or browse tags by their ...
Introduction | Blogger | Google Developers 10.12.2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3:
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text.

Blogger Labels / Category With Cool Css3 Style | Blogger Tips | Blogger Tricks | SEO | CSS and ...
HTML Tag - GeeksforGeeks The tag can be used in two ways: Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id. Alternatively, tag use directly inside the tag. In this case, the for and id attributes are not needed because the association is implicit.





![Showing Posts with Label [Hide Labels from Blog 2017 Updated]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiexwRtHrqT20_TMFuucT3H7Aq9ButCrIMcNLc_soI_dm0grUq7bE_zu-cKzfcz2mrXlYpukqf-xpEo7BJ4ldiCbNFFOaRcSryoN2awPJOWo9F4w-DRHN4P2-IBLTAYwifn54-CtnbGZoI/s320/blo.png)









Post a Comment for "42 blogger labels html code"